
어쩌다 미디어위키에 Visual Editor를 설치 할 일이 생겨서 설치 하면서 고생을 많이 해서 정리해 둡니다 ㅜ.ㅜ.
Visual Editor Extension 설치 하기
https://www.mediawiki.org/wiki/Extension:VisualEditor
우선 이 사이트에 방문해서 아무런 생각없이 사이트에서 git으로 설치 하라는 대로 설치하고 띄워 봤더니.. 하얀 화면만 나오고 아무것도 없이 먹통이 되더군요 -_-;;
뭐가 잘 못 된지도 모르고 하얀 먹통이라서 뭐가 잘 못 된지도 모르는 채 하루를 날려 버렸습니다. 😨
결국 알아 낸것이 버전에 맞는 extension을 설치해야 하는 것이였습니다..
아래 url에 가서 내가 설치한 mediawiki와 맞는 버전을 찾아서 받아서 설치해야 합니다.
https://www.mediawiki.org/wiki/Special:ExtensionDistributor/VisualEditor

wget https://extdist.wmflabs.org/dist/extensions/VisualEditor-REL1_33-f64e411.tar.gz
tar -xzf VisualEditor-REL1_33-f64e411.tar.gz -C /var/www/mediawiki/extensions
LocalSettings.php 파일에 아래 내용을 추가해 줍니다.
wfLoadExtension( 'VisualEditor' );
$wgDefaultUserOptions['visualeditor-enable'] = 1;
$wgHiddenPrefs[] = 'visualeditor-enable';
$wgVirtualRestConfig['modules']['parsoid'] = array(
'url' => 'http://mydomain.com:8000',
);
Parsoid 설치하기
Visual Editor는 확장만 설치해서 동작하지 않고 parsoid를도 같이 설치를 해 줘야 합니다.
먼저 paroid를 사용하려면 node가 설치가 되어 있어야 합니다. 설치가 되어 있지 않다면 설치하시면 됩니다.
$ mkdir /opt/parsoid
$ cd /opt/parsoid
$ git clone https://gerrit.wikimedia.org/r/mediawiki/services/parsoid
$ cd parsoid
$ npm install
$ cp config.example.yaml config.yaml
$ cp localsettings.example.js localsettings.js
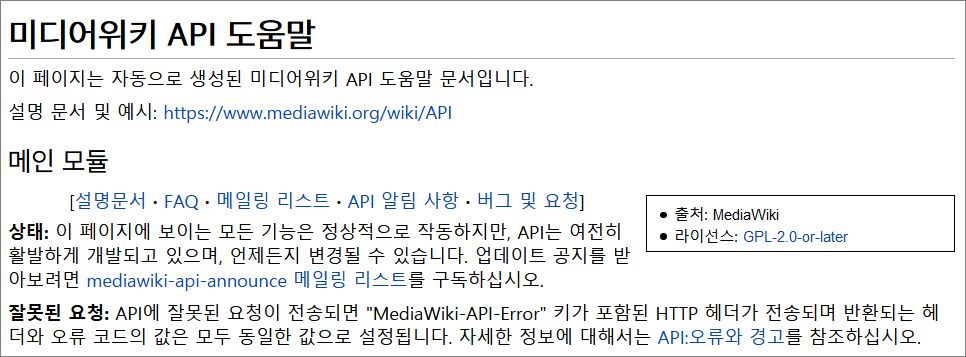
먼저 api.php의 주소를 확인 합니다. 설치된 미디어위키의 주소에서 api.php파일을 띄워서 아래와 같은 화면이 나오면 됩니다.

config.yaml에서 mwApis 부분을 아래와 같이 수정해 줍니다.
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://mydomain.com/api.php'
그리고, localsettings.js파일도 아래와 같이 편집해 줍니다. domain과 prefix라는게 있는 옵션이라서 생략해도 됩니다.
'use strict';
exports.setup = function(parsoidConfig) {
parsoidConfig.setMwApi({
uri: 'http://mydomain.com/api.php',
});
};
위에까지 설정이 완료 되었으면, 실행해 봅니다.
$ npm start
혹시 방화벽을 사용중이라면 방화벽을 풀어주는 것도 잊지 말아 주세요.
이제 세팅이 다 되었으니, 미디어위키에서 잘 동작하는지 테스트 해 보시면 됩니다.
pm2로 parsoid를 서비스형태로 설정해 주기..
먼저 pm2를 설치해 줍니다.
$ npm install -g pm2
그리고, parsoid가 설치된 폴더로 이동해서 실행해 줍니다.
$ cd /opt/parsoid
$ pm2 start --name parsoid npm -- start
다음부터 pm2에 방금 등록한 앱을 저장해 주고 서비스로 등록해 줍니다.
$ pm2 save
$ pm2 startup
startup을 했을경우 root권한이 아닐 경우, 아래와 같은 메시지가 나옵니다.
[PM2] Init System found: systemd
[PM2] To setup the Startup Script, copy/paste the following command:
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u USERNAME --hp /home/USERNAME
마지막 sudo가 있는 내용을 복사해서 붙여넣기 해서 실행해 주면 다음부터 컴퓨터를 껐다키면 알아서 parsoid를 실행해 주게 됩니다.


댓글