syntaxhighlighter를 tistory에 설치 하는 방법
syntaxhighter란 홈페이지에 있는 소스코드를 아래와 같이 색상으로 구문 강조를 해 주는 기능 입니다.
#include <stdio.h>
int main( int argc, const char* argv[] )
{
printf( "\nHello World\n\n" );
}
우선 아래 주소에 가서 현재 최신 버전인 SyntaxHighlighter_1.5.1.rar를 다운 받습니다.
http://code.google.com/p/syntaxhighlighter/
가기도 귀찮으신 분은 아래 파일을 다운로드 받으시면 됩니다.
다운로드 :
압축을 풀면 아래와 같이 3개의 디렉토리가 나옵니다.

여기서 Styles디렉토리를 css파일이 있습니다. 그리고 scripts와 uncompressed는 같은 내용의 자바스크립트가 들어 있습니다. 다른점은 내용이 압축이 되어 있고 없고 차이 입니다.
올리 때는 둘 중에 하나를 선택해서 올리시면 됩니다. 개인적으로는 scripts에 있는 파일을 올리시길 권장 합니다. 조금이라도 페이지 로딩 속도를 빠르게 하는게 좋으니까요. ^^;;

이제는 스크립트 파일을 업로드 하고 편집을 해 보겠습니다. 먼저 tistory의 스킨 메뉴로 가서 [HTML/CSS]를 선택 합니다.

html/css편집 모드에서 [파일 업로드] 버튼을 눌러 줍니다.

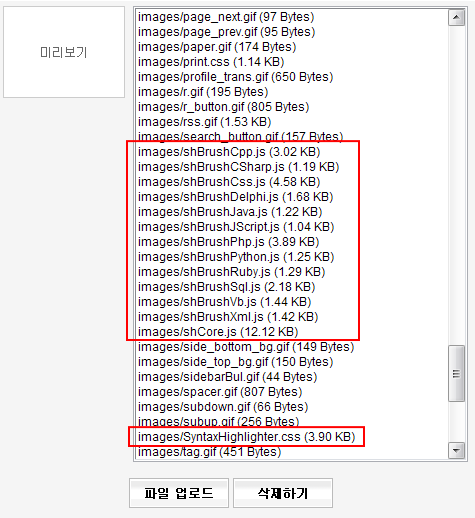
위와 같이 scripts 디렉터리와 styles디렉터리에 있는 모든 파일을 올려 줍니다.
캡쳐 공간이 부족해서 clipboard.swf파일은 빠졌네요 ^^; 그 파일도 역시 올려 줍니다.
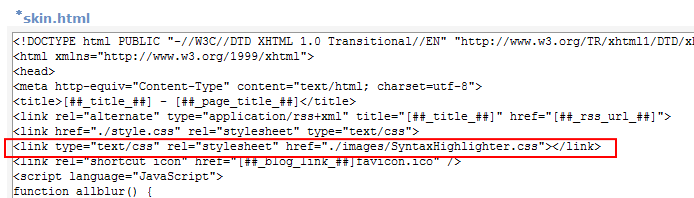
업로드가 끝나면 다시 [HTML/CSS] 편집 모드로 돌아 갑니다.

<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
위에 줄을 복사 하시면 됩니다.

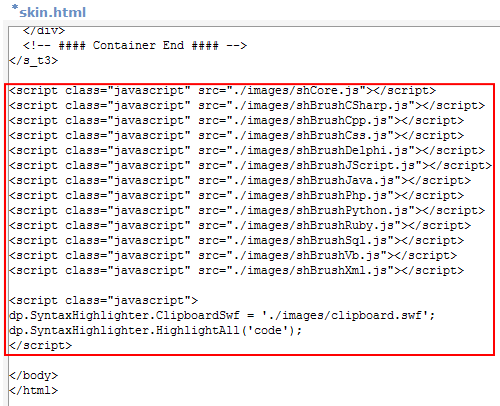
그리고 페이지 하단에 </body>태그 위에 아래 문장을 복사 해 줍니다.
여기서 포함하는 스크립트의 순서는 별 지장이 없습니다. 하지만, 가장 위에 있는 shCore.js 파일의 위치는 항상 위로 올라가야 정상적으로 동작하는 것만 주의해 주시면 됩니다.
<script class="javascript" src="./images/shCore.js"></script>
<script class="javascript" src="./images/shBrushCSharp.js"></script>
<script class="javascript" src="./images/shBrushCpp.js"></script>
<script class="javascript" src="./images/shBrushCss.js"></script>
<script class="javascript" src="./images/shBrushDelphi.js"></script>
<script class="javascript" src="./images/shBrushJScript.js"></script>
<script class="javascript" src="./images/shBrushJava.js"></script>
<script class="javascript" src="./images/shBrushPhp.js"></script>
<script class="javascript" src="./images/shBrushPython.js"></script>
<script class="javascript" src="./images/shBrushRuby.js"></script>
<script class="javascript" src="./images/shBrushSql.js"></script>
<script class="javascript" src="./images/shBrushVb.js"></script>
<script class="javascript" src="./images/shBrushXml.js"></script>
<script class="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
위와 같은 내용을 skin.html에 포함해 주시면, 설치는 끝났습니다.
그리고 여기 있는 모든 .js파일을 포함 하실 필요는 없습니다.
사용자 분이 주로 사용하는 언어만 넣어 주신다면, 로딩 속도가 조금이나마 빨라 지겠죠?
그렇다고 shCores.js파일은 빼지 마세요. 빼면 동작을 하지 않습니다.
이제는 설치가 끝났습니다. 마음껏 사용을 해 주시면 됩니다.
syntaxhighlighter 사용하기.
tistory에서 사용하기 위해서는 좀 귀찮습니다.
솔직히 기본 편집모드에서 편집하면서 사용하는것은 거의 힘이 듭니다.
복사해서 붙여넣기를 하는 방법으로 사용하시길 권장합니다.
먼저 사용하는 방법은 <pre>테그를 이용하는 방법과 <textarea>테그를 이용하는 방법등 2가지가 있습니다.
먼저 <pre>테그를 사용하는 방법 입니다.
<pre name="code" class="c-sharp"> ... some code here ... </pre>
pre테그를 사용할 경우에느 <와 같은 html테그를 사용할 경우 <와 같이 변환을 해서 사용해야 합니다. 테그가 좀 편하긴 하지만, 꺽쇠(<) 테그로 인해서 귀찮은 경우가 있습니다.
다음으로 <textarea> 테그를 사용하는 방법입니다.
<textarea name="code" class="c#" cols="60" rows="10"> ... some code here ... </textarea><textarea>테그로 쓸 경우 귀찮은 <를 <로변환 하지 않아도 됩니다.
못쓰는 경우는 내용물에 </textarea>를 쓰는 경우 빼고는 없습니다. 중간에 </textarea>를 쓰게 되면, 중간에 멈춰 버리게 되겠죠?
저 같은 경우에도 바로 위의 <textarea> 샘풀의 경우 내용물에 </textarea>가 들어가야 해서 에는 <pre>테그를 사용해서 표현 했습니다.
꼭 한가지가 답은 아닌가 적당하게 섞어서 사용하시면 되겠습니다.
하지만, 특별한 경우가 아니면, <textarea>테그를 사용하는 것을 권장합니다.
여기서 class뒤에 넣은 형태는 아래 표의 명칭을 보시고 넣으시면 됩니다.
| 언어 | 명칭 |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
기본적이 사용법은 이렇게 이해 하시면 됩니다.
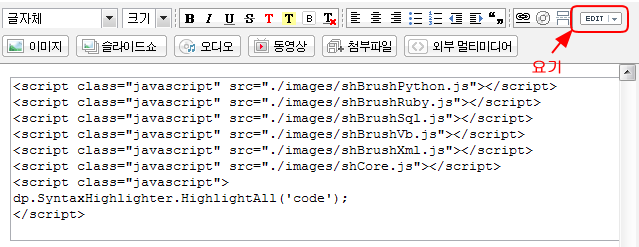
그런데, tistory에서는 edit상태에서는 입력을 하시면 입력한 값이 그대로 나와 버리고 코드로 나오지 않습니다.

편집 할 때 보기에는 별로 안 좋고 귀찮기는 하지만, 그래도 결과물이 잘 나오니까 걱정하지 마시고 쓰시면 됩니다.
그럼 잘 사용하세요~
ps. 좀더 상세한 사용법을 보실려면 syntaxhighlighter 홈페이지를 방문해서 확인 하세요~
끝~
 invalid-file
invalid-file


댓글