
프로그래머를 위한 폰트의 기준
- 또렷하고 깨끗한 문자들
- 확장 문자 세트.
- 여백의 적절한 활용.
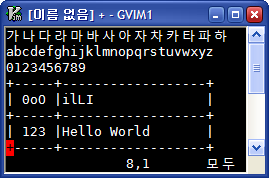
- ‘l’, ‘1′ 와 ‘i’ 문자의 식별이 쉬워야 함.
- ‘0′, ‘o’ 와 ‘O’ 문자가 쉽게 구분될 수 있어야 함.
- 여는 따옴표와 닫는 따옴표가 쉽게 구분될 수 있어야 함 - 반사된 형태가 유리.
- 구두점이 깨끗해야 함 - 특히 중괄호, 소괄호, 대괄호.
그래도 친절하게 순위를 매겨준 사이트가 있어서... 그 사이트의 글을 참고해서..
이폰트 저폰트 사용을 해 봤습니다.
결국.. 다수가 좋다는 폰트가 괜히 더 좋아 보이더군요.
이 간사한 마음 같으니라구 ^^;
하지만, 이 폰트들은 영문만을 지원하고 있습니다.
뭐.. 외국사람들이니까.. 별로 신경 쓰지 않겠죠?
그리고 대부분의 에디터기에서는 영문폰트가 볼려고 하면, 별 문제가 없으니까 쓸만한데.
그래도 가끔 vim이나 putty같은 데서 쓸려고 하면,
폰트가 원하는 대로 나오지 않거나, 빈칸을 출력해서...
쓸수가 없더군요..
그래서 한글 폰트중에서 쓸만한게 있나 찾아 봤지만,
마음에 드는 폰트도 없구요..
그래서, 결국은 영문폰트와 한글폰트를 조합해서 폰트를 만들게 되었습니다.
합친 폰트는
Bitstream Vera Sans Mono + 맑은 고딕
입니다.
굴림도 괜찮긴 한데.. 요즘은 맑은 고딕이 땡기더라구요 ^ ^;
전 이렇게 합친 덕분에 불만 없이 잘 쓰고 있습니다.
지금 프로그래밍하는 폰트가 마음에 드시지 않는다면, 이 폰트도 한번 써 보심이? ^^*
아... 폰트 이름은 Bitstream Vera Sans Mono 입니다.
그냥... 영문폰트이름을 따라갔습니다 ^^;
참고 : http://www.kuro5hin.org/story/2004/12/6/11739/5249
지나가는 분의 우려가 있어서 폰트를 삭제 합니다. ^^;
저작권에 문제가 있는 글꼴이 버젓이 올라와있다는게 놀랍네요.
게다가 Bitstream Vera Sans Mono라는 이름도 그대로 사용하고 있는.
1. 맑은고딕은 함부로 재배포 할 수 없는 상용 글꼴입니다. 반드시 M$에서 직접 다운로드 받거나 자신의 XP에 이미 설치되어있는 글꼴을 써야 합니다.
2. 재배포 뿐만 아니라, 변경도 당연히 불가합니다. Bitstream은 재배포/변경 가능하나 맑은고딕은 그렇지 못합니다.
3. Bitstream Vera~ 글꼴을 변형을 가하면, 그 글꼴 이름으로 Bitstream Vera를 쓸 수 없습니다. (Bitstream Vera 글꼴의 라이센스를 참조하세요)
불이익을 당하지 않도록 이 포스팅은 삭제하시는게 나을것 같네요.
게다가 Bitstream Vera Sans Mono라는 이름도 그대로 사용하고 있는.
1. 맑은고딕은 함부로 재배포 할 수 없는 상용 글꼴입니다. 반드시 M$에서 직접 다운로드 받거나 자신의 XP에 이미 설치되어있는 글꼴을 써야 합니다.
2. 재배포 뿐만 아니라, 변경도 당연히 불가합니다. Bitstream은 재배포/변경 가능하나 맑은고딕은 그렇지 못합니다.
3. Bitstream Vera~ 글꼴을 변형을 가하면, 그 글꼴 이름으로 Bitstream Vera를 쓸 수 없습니다. (Bitstream Vera 글꼴의 라이센스를 참조하세요)
불이익을 당하지 않도록 이 포스팅은 삭제하시는게 나을것 같네요.


댓글